Webentwickler-Projekte von Herbert Braun
Bitte beachten Sie auch mein Textverzeichnis mit Links auf zahlreiche Demo-Projekte und Tutorials. Viele meiner Projekte sind auf GitHub veröffentlicht.

c't <webdev>
seit Mai 2018
Umsetzung und Mitgestaltung der Website für die Konferenz c't <webdev> (Frontend und Backend).

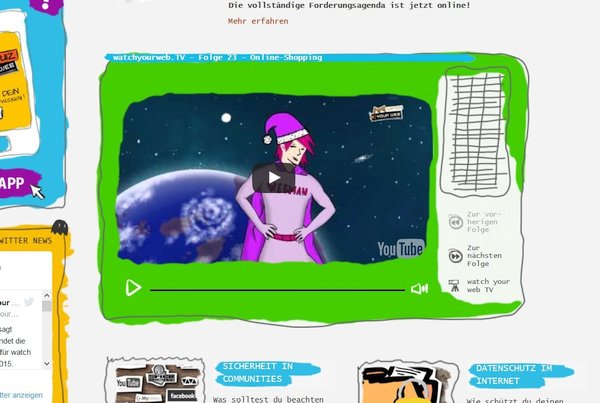
Schau hin!
September – Dezember 2018
Umfangreicher Relaunch der Website der Initiative Schau hin! Was Dein Kind mit Medien macht
.
Agentur: We Do

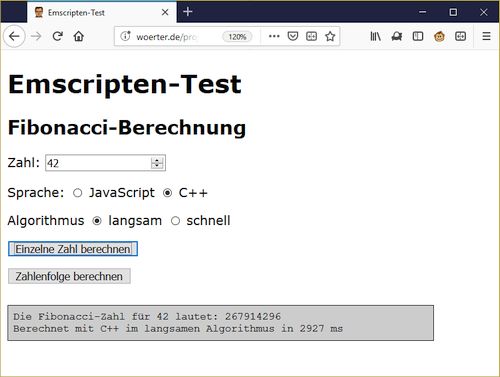
WebAssembly
September 2018
WebAssembly-Projekt zur Berechnung von Fibonacci-Zahlen in C++. Artikel: Veröffentlichung in der c't vermutlich im Januar

Berlin Urban Tech
Juli – Dezember 2018
Frontend-Umsetzung der Website für die Konferenz Berlin Urban Tech Summit
.
Agentur: We Do

Retro-Web mit Polymer
September 2018
Zombie-HTML: Mit dem Polymer-Framework lassen sich Elemente neu beleben, die seit den 90er-Jahren keiner vermisst hat. Artikel: c't 27/18

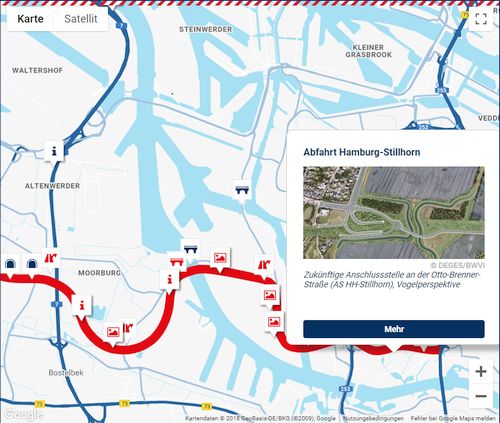
Interaktive Karte A26
April 2017, Juni – Oktober 2018
Informations-Website der DEGES über den geplanten Neubau der A26 in Hamburg-Süd. Agentur: We Do

Stark im Park
April – Juli 2018
Umsetzung der Website Stark im Park
, ein Berliner Förderprogramm für Freizeitsport im Freien.
Agentur: We Do

Browserspiel mit Vue.js
Mai – Juni 2018
Vue.js-Implementierung eines HTML-Quizzes. Artikel: c't 19/18


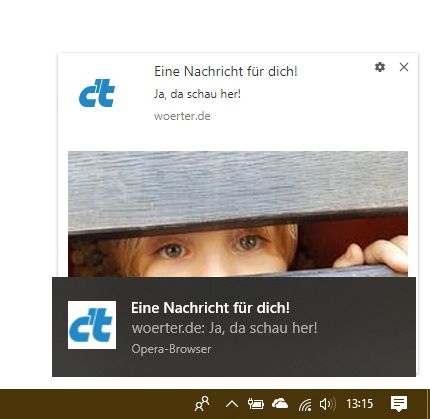
Push-Benachrichtigungen
März 2018
Progressive Web App, mit der sich Push-Benachrichtigungen im Browser abonnieren und empfangen lassen. Artikel: c't 9/18 (Frontend), c't 14/18 (Backend)

Interaktive Karte: dena-Leuchtturmprojekte
Januar – März 2018
Interaktive Karte mit Filterung und Möglichkeit zur Konfiguration und Einbettung im IFrame. Agentur: We Do

HIS Online
Januar – Februar 2018
Webauftritt des Hamburger Institutes für Sozialforschung. Agentur: Familie Redlich


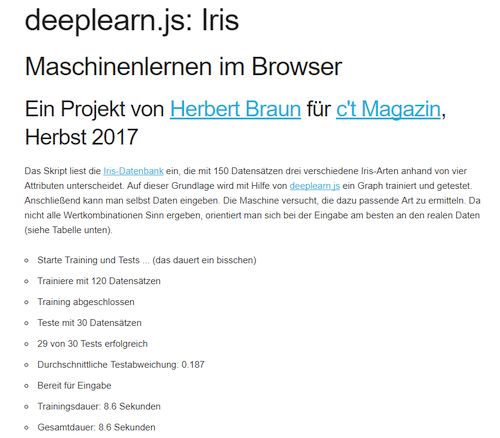
Maschinenlernen im Browser
Oktober 2017
Mittels der JavaScript-Bibliothek Deeplearn.js lässt sich Maschinenlernen im Browser umsetzen. Die Beispielanwendung trainiert mit einer Datenbank verschiedener Iris-Arten und ordnet dann Kenngrößen zu. Artikel: c't 25/17



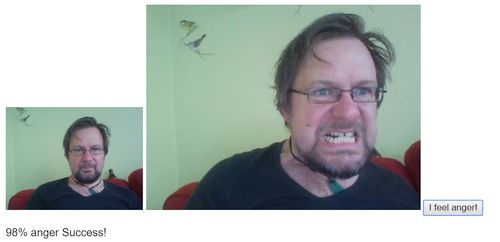
Azure Cognitive Services
Juli 2017
Zwei Demo-Projekte loten die Fähigkeiten von Azures Cognitive Services aus: die Diktier-App Dictator
und das Acting Game
, bei dem der Nutzer ein Gefühl darstellen muss, das die Azure-Dienste zu erkennen versuchen.
Artikel: c't 17/17

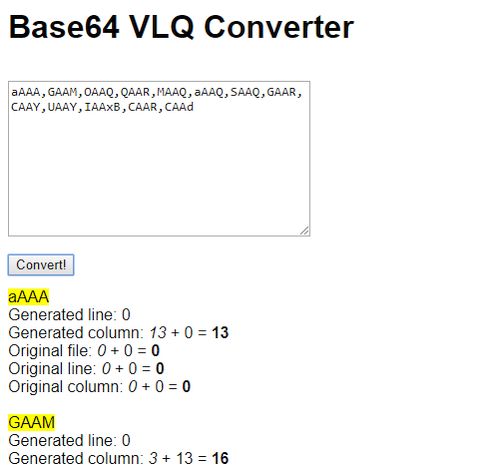
Sourcemap-Konvertierer
Juni 2017
Liest Sourcemap-Daten mit Base64-VLQ-Kodierung aus. Artikel: c't 17/17

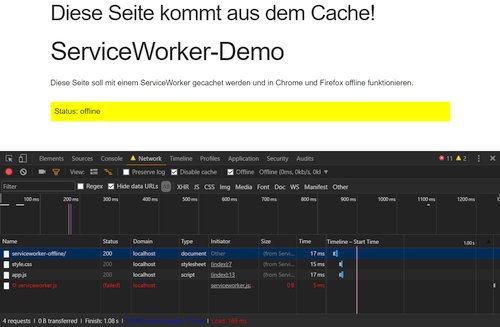
ServiceWorker für Offline-Surfen
November 2016
Grundstock für eine Progressive Web App, die sich mit Hilfe eines ServiceWorkers selbst cachet und auch offline funktioniert. Artikel: c't 2/17


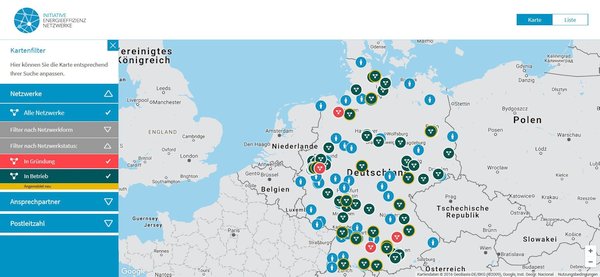
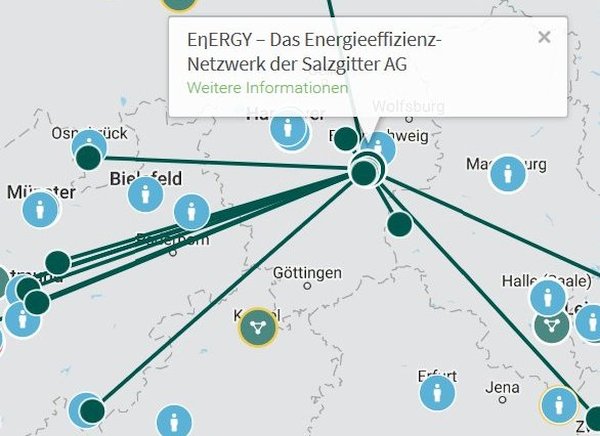
Initiative Energieeffizienz: Netzwerkkarte
Oktober 2016
Komplexe JavaScript-App auf Grundlage von Google Maps API; Filterfunktionen, Listendarstellung mit Templates; Stylesheets. Agentur: We Do


Schule gegen sexuelle Gewalt
Juni – September 2016
Stylesheets und JavaScript für ein komplexes Layout mit mehreren verschachtelten Ebenen und Mikro-Animationen, zugänglich durch Sprungmarken. Agentur: We Do

Start Tourism Up!
August 2016
Stylesheets für den One-Pager einer Kampagne der Stadt Berlin, Parallax-Effekte. Agentur: We Do

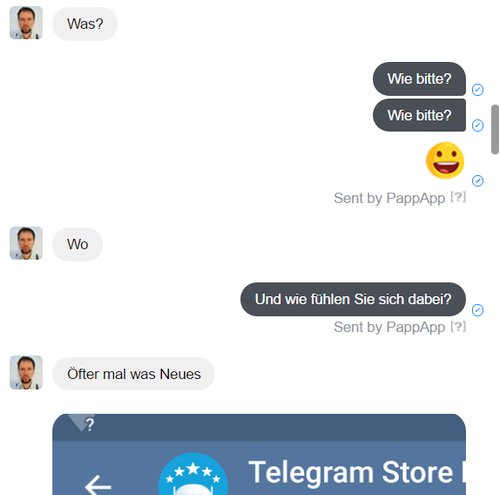
Facebook-Chatbot
Mai 2016
Chatbot für den Facebook-Messenger, der Benutzereingaben auswertet und mit grafischen Inhalten sowie interaktiven Buttons antworten kann. Artikel: c't 12/16

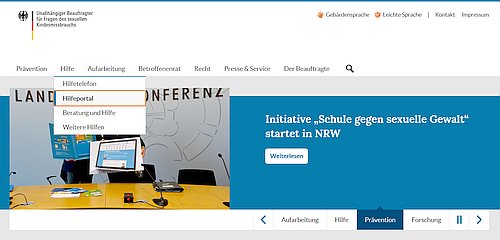
Unabhängiger Beauftragter für Fragen des sexuellen Kindesmissbrauchs
April/Mai 2016
Barrierefreiheit (Sprungmarken, visuelle Hervorhebung), Twitter-Widget, Bildergalerie, Slider-Galerie; Mitarbeit an den Stylesheets. Agentur: We Do


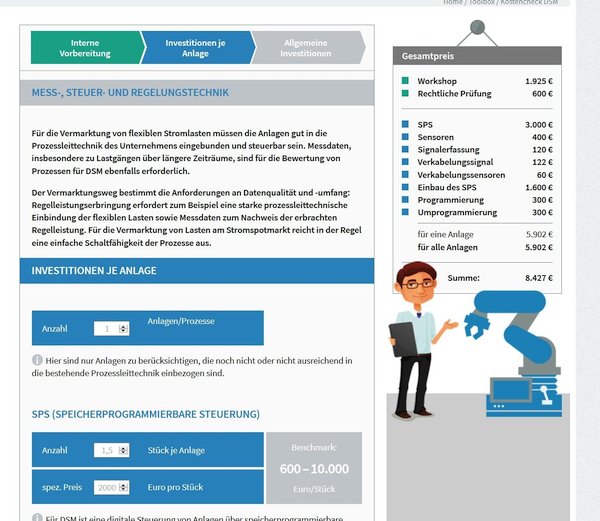
Deutsche Energie-Agentur Bayern: Demand Side Management
Februar – April 2016
JavaScript-Umsetzung einer mehrseitigen Kostenrechner-Anwendung, die aufgrund von Formulareingaben einen Voranschlag ermittelt; Stylesheets. Agentur: We Do

DIN
ab Anfang 2016
Mitwirkung an der Neugestaltung eines komplexen Webauftritts; Stylesheets und JavaScript. Agentur: Init AG


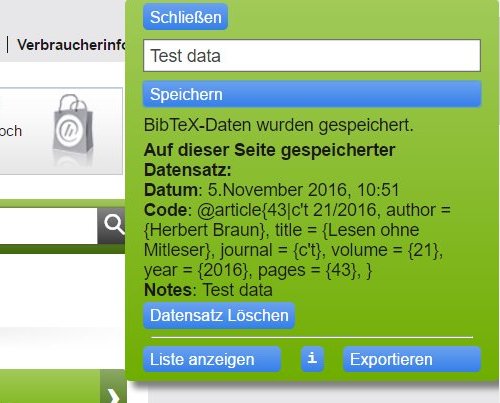
BibTeX-Bookmarklet
November 2015
Komplexes Bookmarklet, das BibTeX-Code auf den Seiten von shop.heise.de erkennt und lokal im Browser verwaltet (speichern, taggen, exportieren). Als Build-Werkzeuge kamen Node.js und Grunt zum Einsatz. Artikel: c't 1/16

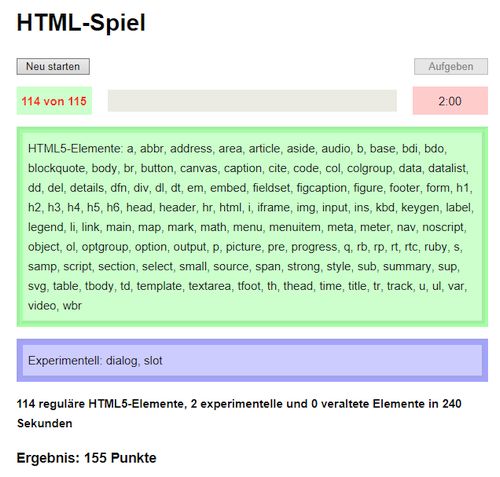
Browser-Spiel mit ReactJS
Oktober 2015
ReactJS-Tutorial und zugleich ein Browser-Spiel, bei dem es darum geht, alle HTML5-Elemente einzutippen. Artikel: c't 2/16

Beuth Verlag
ab September 2015
Mitwirkung am Relaunch eines komplexen Webauftritts; zahlreiche Stylesheets- und JavaScript-Reparaturen. Agentur: Init AG

Eigener YouTube-Player
Juni 2015
Zeigt Informationen zu den Videos einer Playlist an und spielt diese einzeln oder als Liste ab. Artikel: c't 18/15


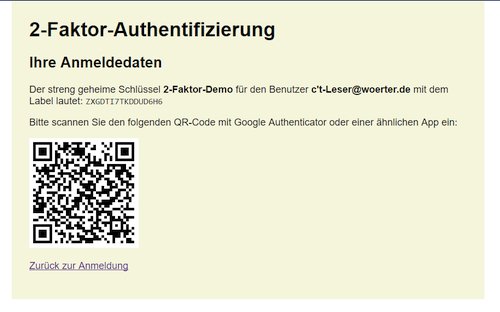
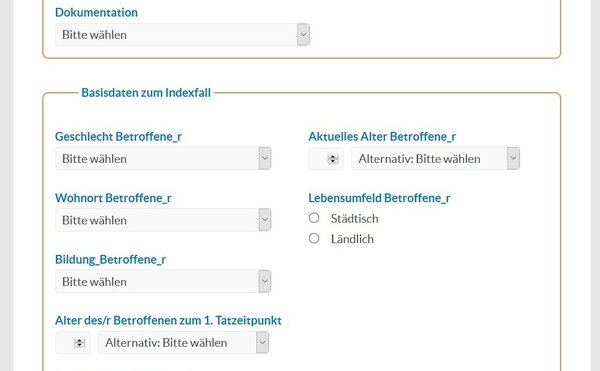
Dokumentationsraster für Anrufe beim Hilfetelefon sexueller Kindesmissbrauch
ab April 2015
Komplexes Formular mit über 600 Feldern, die aus- oder eingeblendet werden. Teile des Frontend-Codes gingen in die JavaScript-Bibliothek Heidi ein. Frontend und Backend (PHP, SQL-Datenbank mit mehr als 100 Tabellen). Agentur: We Do
Interne Anwendung, nicht öffentlich verfügbar


Exportinitiative Energie des BMWi
März 2015
Stylesheets für eine Landing-Page. Agentur: We Do

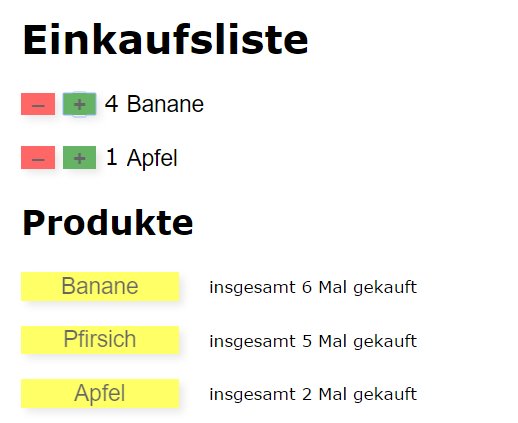
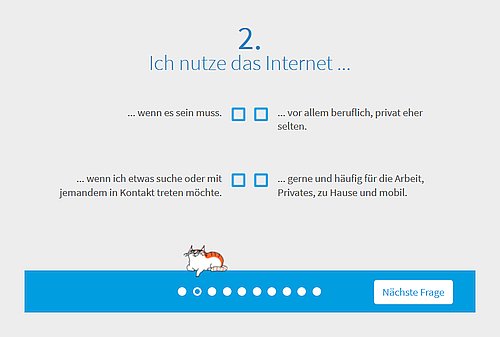
Initiative "Schau hin!": Elterntest
Dezember 2014
JavaScript-Umsetzung einer mehrseitigen Quiz-ähnlichen Anwendung; Stylesheets. Agentur: We Do



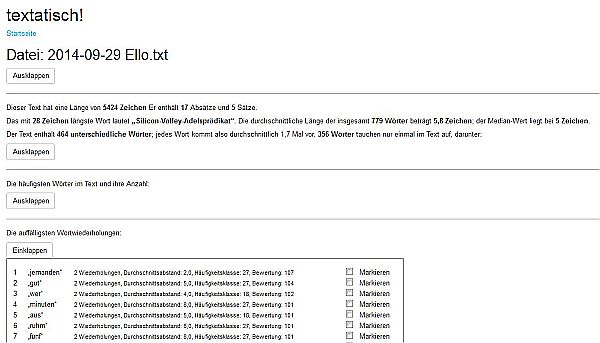
Textatisch
Oktober 2014 – Sommer 2015
Projekt für einen Webdienst, der Texte auf stilistische Probleme untersucht und Verbesserungsvorschläge anbietet. Finalist beim Wettbewerb Gründer-Garage 2014.

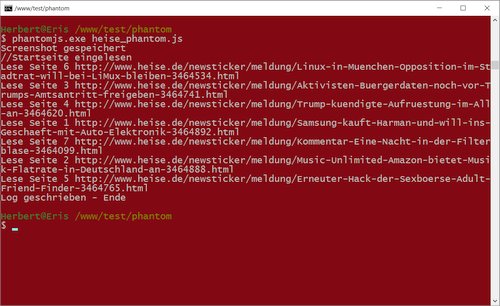
Canvas-Fingerprint
September 2014
Ein denkbar einfaches Skript für Browser-Tracking ohne Cookies mit Canvas-Fingerprinting. Artikel: c't 18/14

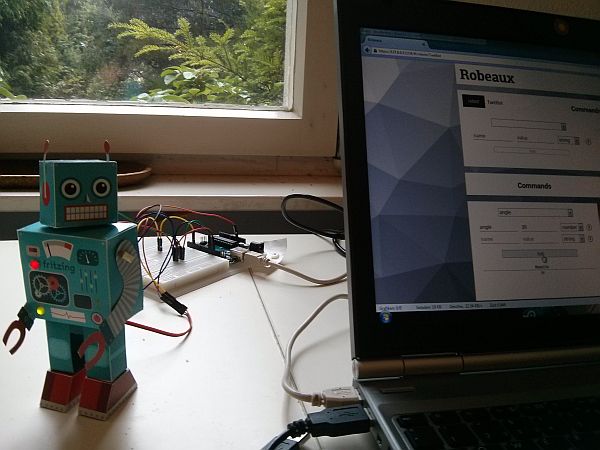
Twitbot
Juni 2014
Arduino-Roboter, der empfangene Tweets in Morsesignale umsetzt und mit JavaScript über CylonJS programmiert wurde. Artikel: Page 11.2014


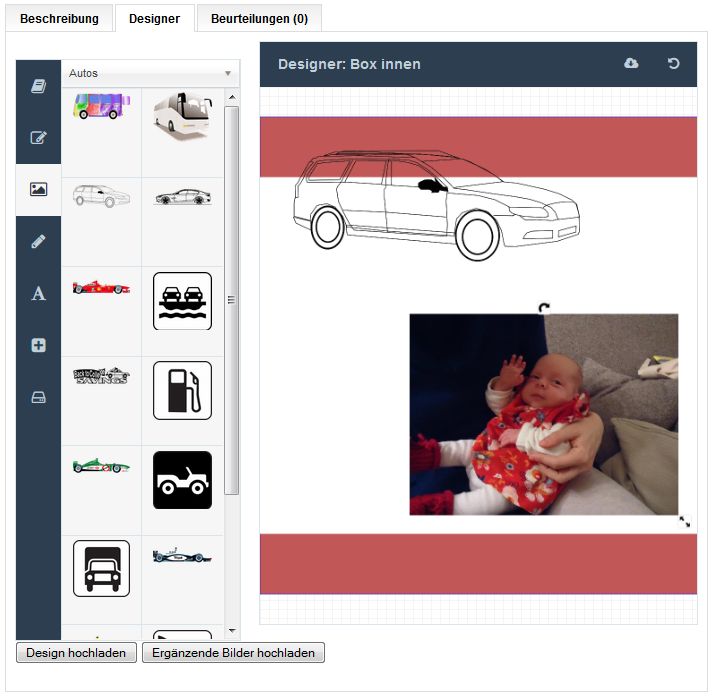
Bildbearbeitung im Browser
Frühjahr 2014
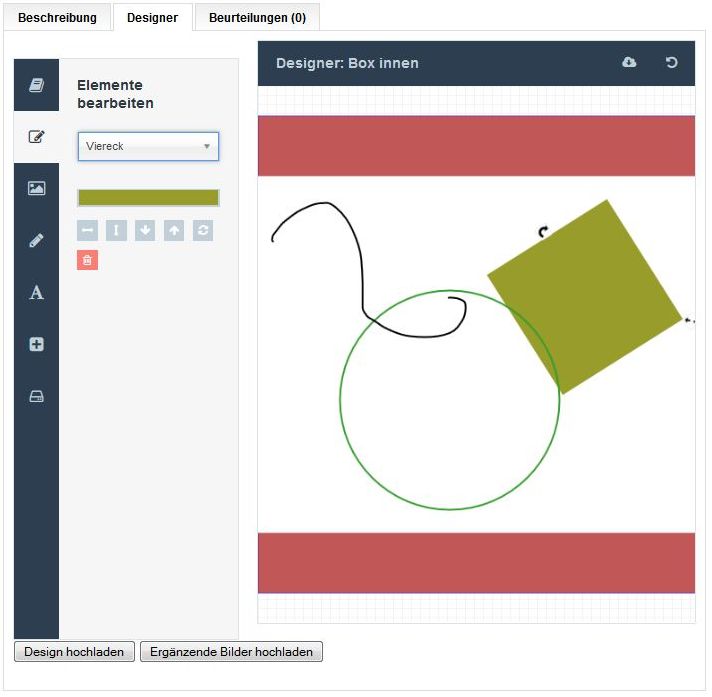
Komplexes Bildbearbeitungssystem für ein Projekt, bei dem in einem OpenCart-Shop einzelne Produktansichten vom Nutzer individuell gestaltet werden sollten, auf Grundlage von Fabric.js und Fancy Product Designer:
- Integration von bis zu 40 Produktansichten in OpenCart
- frei wählbare Hintergrundfarbe, auch in mehreren Ansichten gleichzeitig
- Einbau vorgegebener Grafiken
- Einbau selbst hochgeladener Bilder
- Freihandzeichnungen, geometrische Formen und Texte
- automatische Zwischenspeicherung bei Ansichtwechsel
- hochauflösende Speicherung der PNG-Grafiken für Ausdrucke (doppelt so groß wie die Design-Ansicht)
- Mosaik-Ansicht der gestalteten Grafiken in einer Box
Unveröffentlicht (Projekt wurde eingestellt).

CoffeeScript-Bildergalerie
Februar 2014
Bildergalerie, die mit CoffeeScript (LitCoffee) umgesetzt wurde. Artikel: c't 8/14


Parallax Scrolling
Oktober 2013
Einfachstmögliche Implementierung von Parallax-Scrolling-Effekten. Artikel: c't 26/13


CommentCaVa
Juli 2013
Erst lesen, dann kommentieren: Ein Skript, das die Kommentarfunktion zeitverzögert freischaltet. Auch als WordPress-Plugin erhältlich. Artikel: c't 17/13


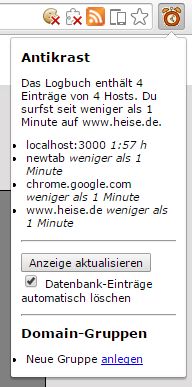
Antikrastinator
Mai 2013
Eine Chrome-Erweiterung, die vom ziellosen Herumsurfen auf Facebook und Co. abhält. Artikel: c't 12/13


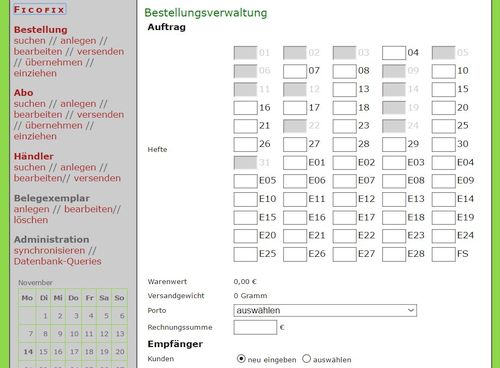
CRM Ficofix
2006 – 2016
Vollständig selbst entwickeltes Kundenverwaltungssystem für die Verwaltung von Zeitschriftenbestellungen und -abonnements auf Grundlage von PHP und MySQL. Mit Schnittstelle zum Shop-System wpShopGermany und zum Bezahldienst Micropayment, der Erstellung von Rechnungen im OpenOffice-Format sowie zahlreichen weiteren Features.
Interne Anwendung, nicht öffentlich verfügbar